티스토리 뷰
























Vue.js 시작하기
Vue 는 무엇인가?
MVVM 패턴의 뷰모델(ViewModel) 레이어에 해당하는 화면(View)단 라이브러리

기존의 웹 개발 방식

__화면의 내용을 바꾸려면 다시 한번 돔의 내용을 조작하는 부분을 작성해야함 __
Reactivity (반응형) 구현

Reactivity (반응형) 라이브러리화

Hello Vue.js
뷰 인스턴스
인스턴스는 뷰로 개발할 때 필수로 생성해야 하는 코드이다.
뷰 인스턴스 생성
new Vue();
인스턴스 안에는 미리 정의되어 있는 속성과 메서드(API)들이 있기 때문에 이 기능들을 이용하여 빠르게 화면을 개발해나갈 수 있다.
뷰 인스턴스 속성 , API 들

el : 인스턴스가 그려지는 화면의 시작점 (특정 HTML 태그)
template : 화면에 표시할 요소 (HTML, CSS 등)
data : 뷰의 반응성(Reactivity)이 반영된 데이터 속성
methods : 화면의 동작과 이벤트 로직을 제어하는 메서드
created : 뷰의 라이프 사이클과 관련된 속성
watch : data에서 정의한 속성이 변화했을 때 추가 동작을 수행할 수 있게 정의하는 속성
뷰 인스턴스 라이프 사이클

뷰의템플릿 문법
뷰의 템플릿 문법이란 뷰로 화면을 조작하는 방법을 의미. 템플릿 문법은 크게 데이터 바인딩과 디렉티브로 나뉨.
데이터 바인딩
데이터 바인딩은 뷰 인스턴스에서 정의한 속성들을 화면에 표시하는 방법. 가장 기본적인 데이터 바인딩 방식은 콧수염 괄호(Mustache Tag) 임. ({{ }})



디렉티브
디렉티브는 뷰로 화면의 요소를 더 쉽게 조작하기 위한 문법. 화면 조작에서 자주 사용되는 방식들을 모아 디렉티브 형태로 제공하고 있음. (뷰에서 디렉티브는 v- 로 시작하고 여러가지가 존재함.
값의 true false 에 따라 화면에 표시할지 말지를 결정해주는 v-show
화면에 요소를 반복해서 출력해주는 v-for
이외에도 자주 사용되는 디렉티브는 다음과 같습니다.
v-bind, v-on, v-model...




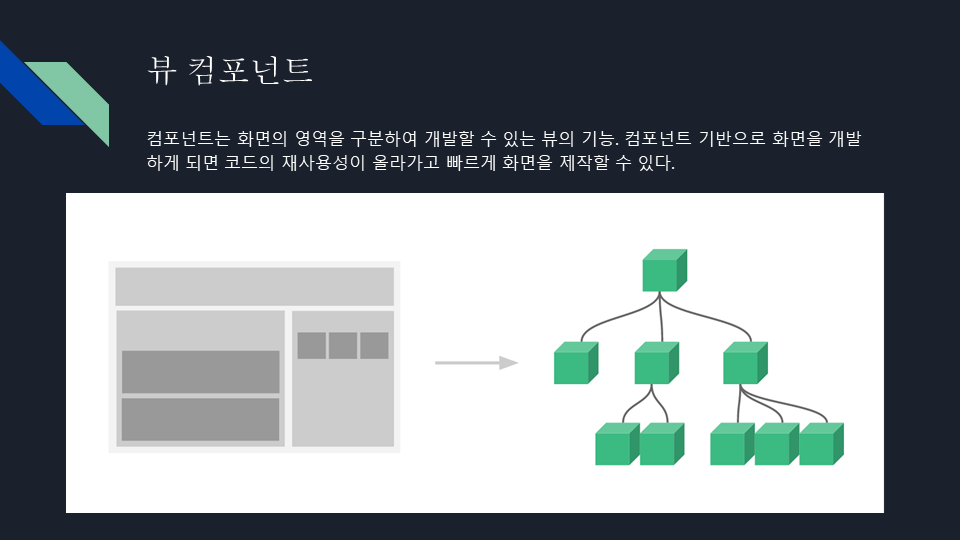
뷰 컴포넌트
컴포넌트는 화면의 영역을 구분하여 개발할 수 있는 뷰의 기능. 컴포넌트 기반으로 화면을 개발하게 되면 코드의 재사용성이 올라가고 빠르게 화면을 제작할 수 있다.

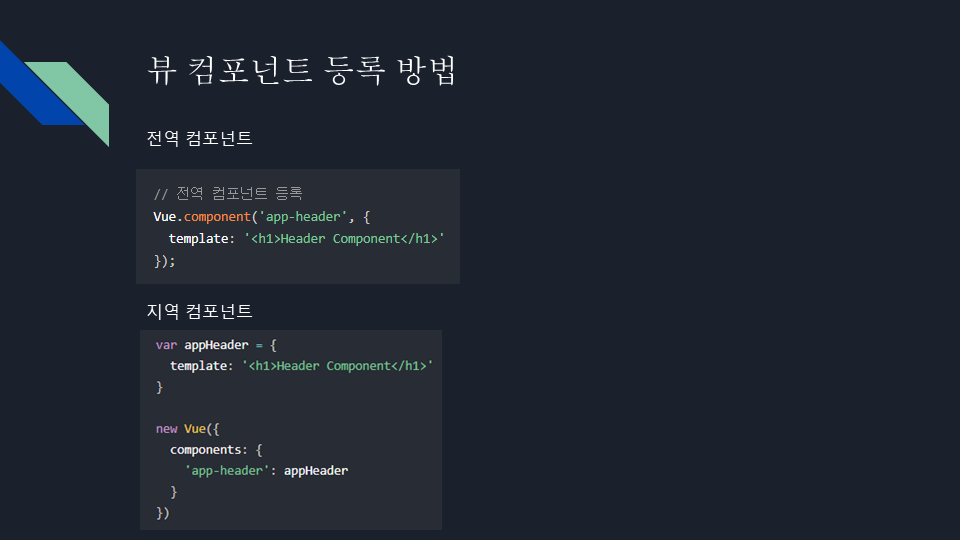
뷰 컴포넌트 등록 방법
전역 컴포넌트

지역 컴포넌트

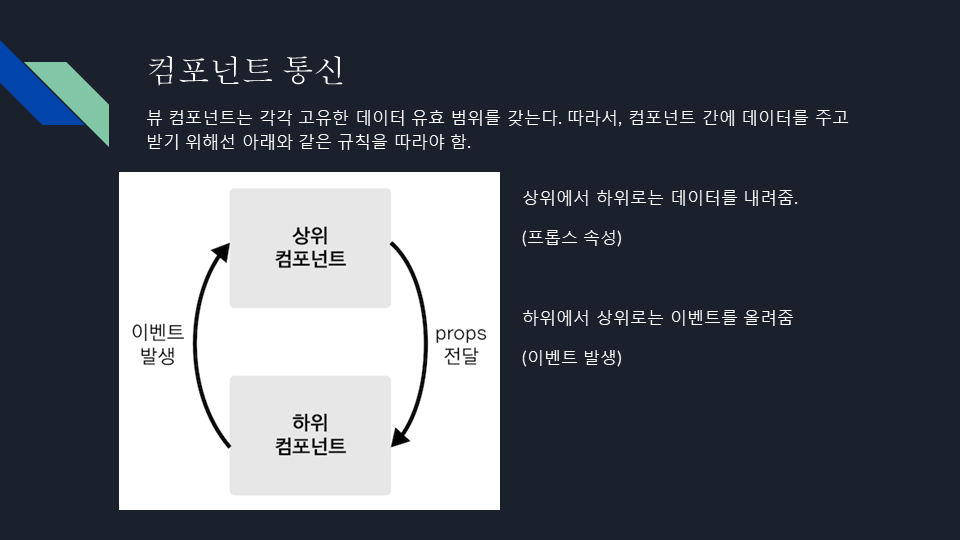
컴포넌트 통신
뷰 컴포넌트는 각각 고유한 데이터 유효 범위를 갖는다. 따라서, 컴포넌트 간에 데이터를 주고 받기 위해선 아래와 같은 규칙을 따라야 함.

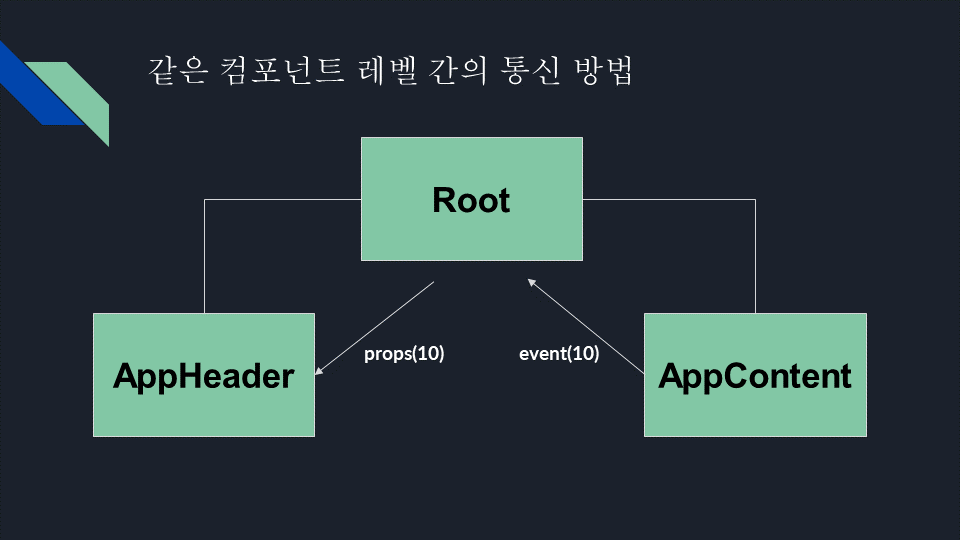
상위에서 하위로는 데이터를 내려줌.
(프롭스 속성)
하위에서 상위로는 이벤트를 올려줌
(이벤트 발생)
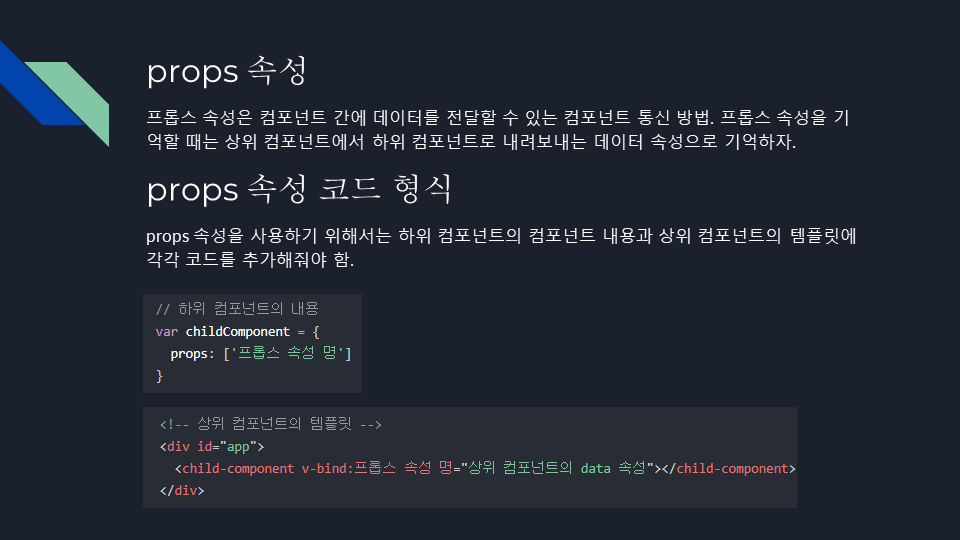
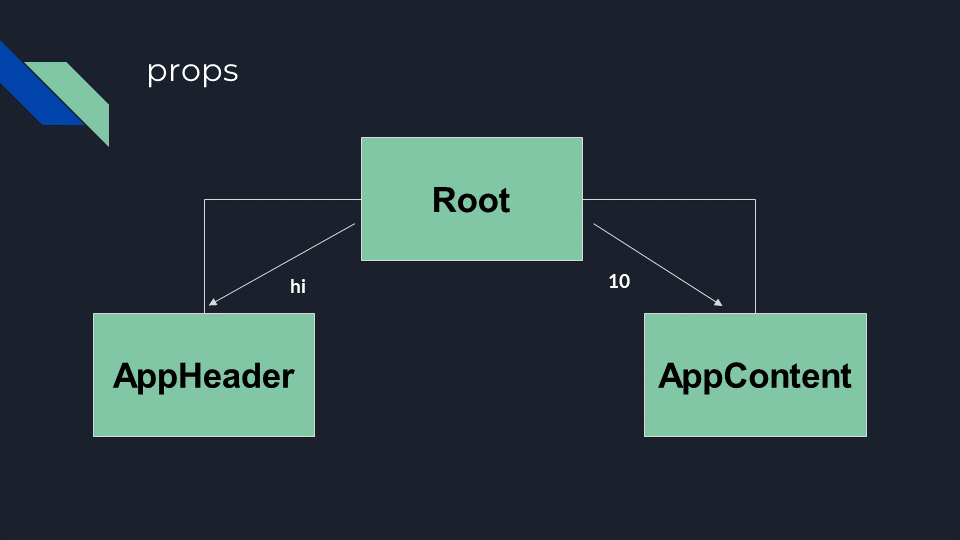
props 속성
프롭스 속성은 컴포넌트 간에 데이터를 전달할 수 있는 컴포넌트 통신 방법. 프롭스 속성을 기억할 때는 상위 컴포넌트에서 하위 컴포넌트로 내려보내는 데이터 속성으로 기억하자.
props 속성 코드 형식
props 속성을 사용하기 위해서는 하위 컴포넌트의 컴포넌트 내용과 상위 컴포넌트의 템플릿에 각각 코드를 추가해줘야 함.


props
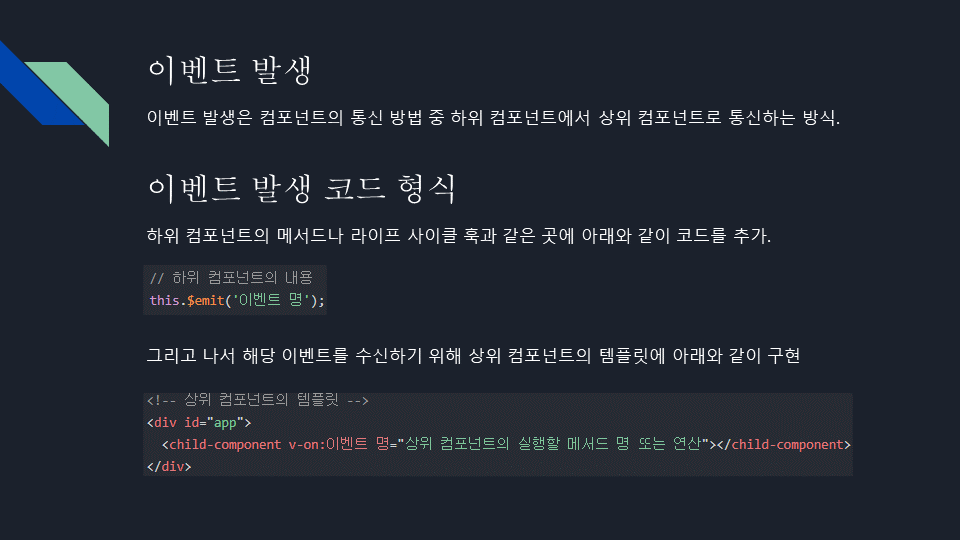
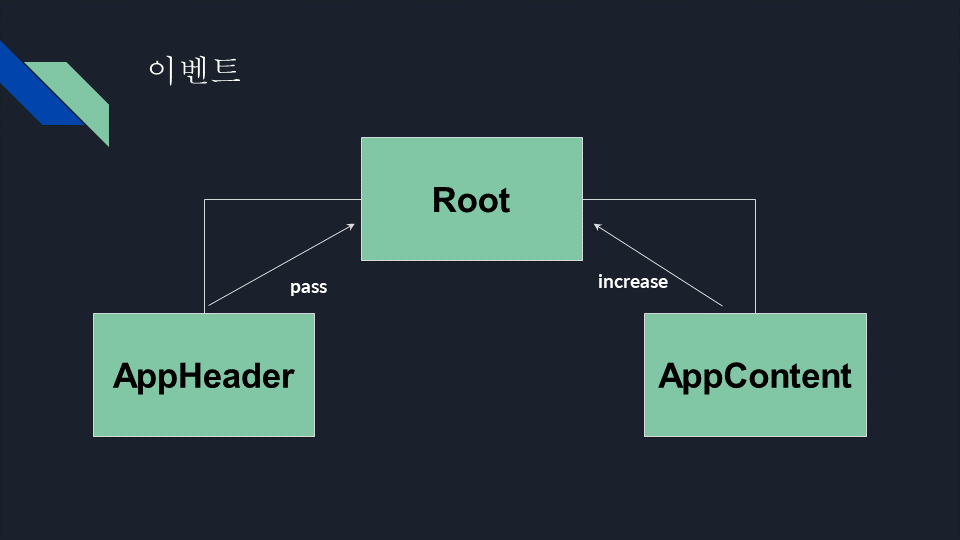
이벤트 발생
이벤트 발생은 컴포넌트의 통신 방법 중 하위 컴포넌트에서 상위 컴포넌트로 통신하는 방식.
이벤트 발생 코드 형식
하위 컴포넌트의 메서드나 라이프 사이클 훅과 같은 곳에 아래와 같이 코드를 추가.
그리고 나서 해당 이벤트를 수신하기 위해 상위 컴포넌트의 템플릿에 아래와 같이 구현


이벤트
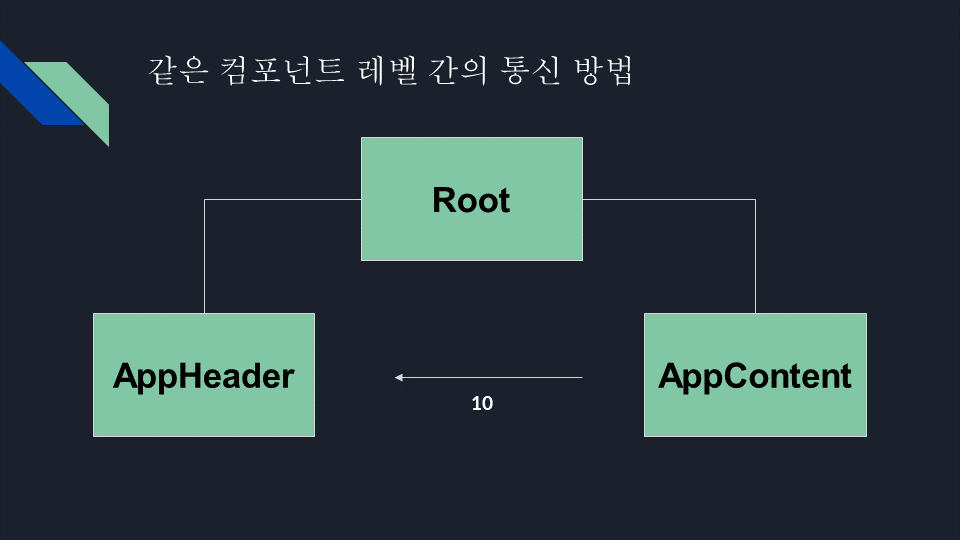
같은 컴포넌트 레벨 간의 통신 방법
뷰 라우터
router-view
브라우저의 주소 창에서 URL이 변경되면, 앞에서 정의한 routes 속성에 따라 해당 컴포넌트가 화면에 뿌려짐. 뿌려지는 지점이 <router-view>
router-link
라우터 이동을 위한 링크 (실제 화면에서는 <a> 태그로 변형되서 표시)
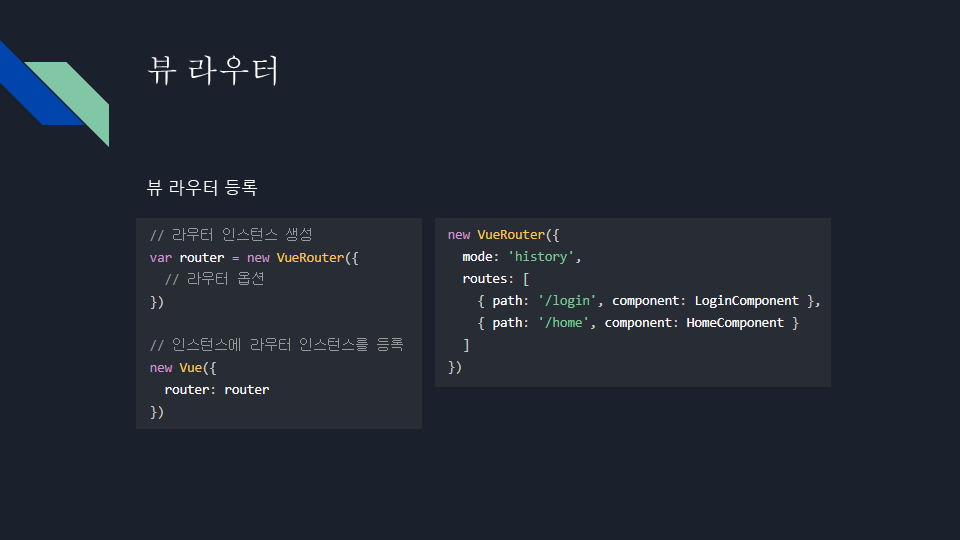
뷰 라우터 등록


Vue-Cli
vue create helloworld
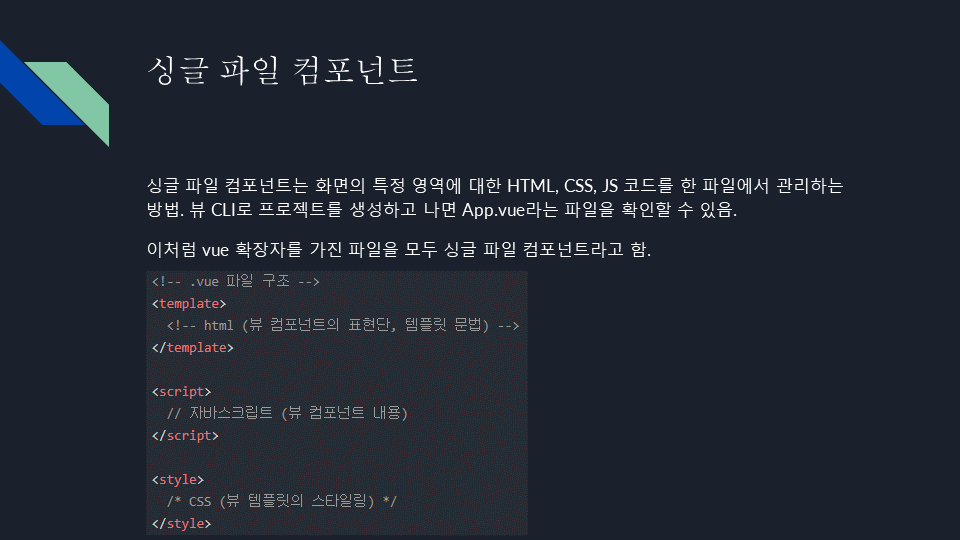
싱글 파일 컴포넌트
싱글 파일 컴포넌트는 화면의 특정 영역에 대한 HTML, CSS, JS 코드를 한 파일에서 관리하는 방법. 뷰 CLI로 프로젝트를 생성하고 나면 App.vue라는 파일을 확인할 수 있음.
이처럼 vue 확장자를 가진 파일을 모두 싱글 파일 컴포넌트라고 함.

'Web Programing' 카테고리의 다른 글
| HTTP 사용자 인증 방식 (0) | 2022.04.24 |
|---|
- Total
- Today
- Yesterday
- Programming - C / C++
- API 프로그래밍
- PSP
- 인코더
- 하이퍼큐브
- 소니
- GAME
- 녹화
- 프로그래밍
- V3
- 구글
- Programming - C
- 가상드라이브
- 유마일
- 데몬
- TCP/IP
- ffmpeg
- Operation System
- KAI
- 백신
- c#
- Programing
- WPF
- 스터디_발표자료
- WL-54G
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
